Live Mobile Tracker Map: A crucial feature of some apps, such as ride-hailing services like Uber and grocery, pharmacy, and food delivery services, is the ability to follow a cab or delivery partner in real-time on a map. As a result, while waiting for their food order or cab to arrive at the specified location, the user may easily monitor the status of their service. When it comes to maps, Google Maps is among the industry leaders in global mapping technology. This post will teach you how to use Firebase to create a live tracking experience and take full advantage of Google Maps features.
Contents
Background knowledge
There is already a GoogleMap widget in FlutterFlow that lets you zoom and pan, use markers to identify nearby places (like restaurants and gas stations), display traffic on the map, and preview the map in different types (like satellite, hybrid, and terrain) and styles (like standard, night, and retro). However, you are currently unable to create a path on the map and have it automatically updated based on real-time location data updates using the Google widget. One of the main benefits of utilizing a low-code platform is that you may create custom code and just add it to the FlutterFlow project, so don’t worry. You will learn how to create custom widgets for RouteViewStatic and RouteViewLive today, along with a helper custom action that updates the Firestore with the current location.
Also Read Phone Number Live Location, Indnewsupdates, Digitizeindiagov, Onlinereferjobs
Getting started
Let’s have a look at the apps before moving on to the real implementation.
We’d give an example of how to create a ride-hailing service to show you how you can:
- Sketch routes with Google Maps
- Real-time driver location updates
- Check out the maps’ real-time location changes.
You would need two apps to build this service:
- Rider App: This app allows users to schedule a cab and select their location. Real-time updates of the driver’s location will be previewed once the driver accepts the booking.
- Driver App: With the help of this app, drivers can accept and view the list of available reservations. The cab driver may view the user’s location and find the pickup location after accepting the booking.
We will only be discussing the Rider App in this article. An article on its driver version will be published separately.
App Overview
The integration of a live tracking experience with the app’s rider side is the main topic of this blog. Let’s take a brief look at the various screens this software requires of you.
Login Page
The current users of the rider app can log in using this page.
Create Account Page
In the rider app, a new user’s account can be created on this screen.
Also Read: Track Current Location Of Mobile, scholarships gov, Nebsit Council, Digitalindiadataentryjobsl
Select Destination Page
Using the PlacePicker widget on this page, users can select their destination and proceed with reserving a taxi.
Finding Ride Page
The user will be taken to this page after tapping the Book Cab button. Until a driver confirms, this page will show “Finding Ride” along with a path from the start point to the destination. The interface will refresh to display a path between the user’s and driver’s locations and update the location in real time as soon as a driver confirms the trip.
Firestore structure
We’ll utilize a Firestore database to supply the backend infrastructure needed for ride management and real-time location monitoring. Because Firebase and FlutterFlow are connected, setting up and managing the database from within the FlutterFlow platform is considerably easier.
Configuring Google Maps
Prior to utilizing the widget to show maps in your app, you must set up Google Maps inside of FlutterFlow.
Use these instructions to enable the necessary Maps APIs:
- Visit the page for the Google Developers Console.
- Choose the appropriate Firebase project from the dropdown menu located at the top.
- From the left menu, select Library.
- From the menu on the left, pick the category for maps.
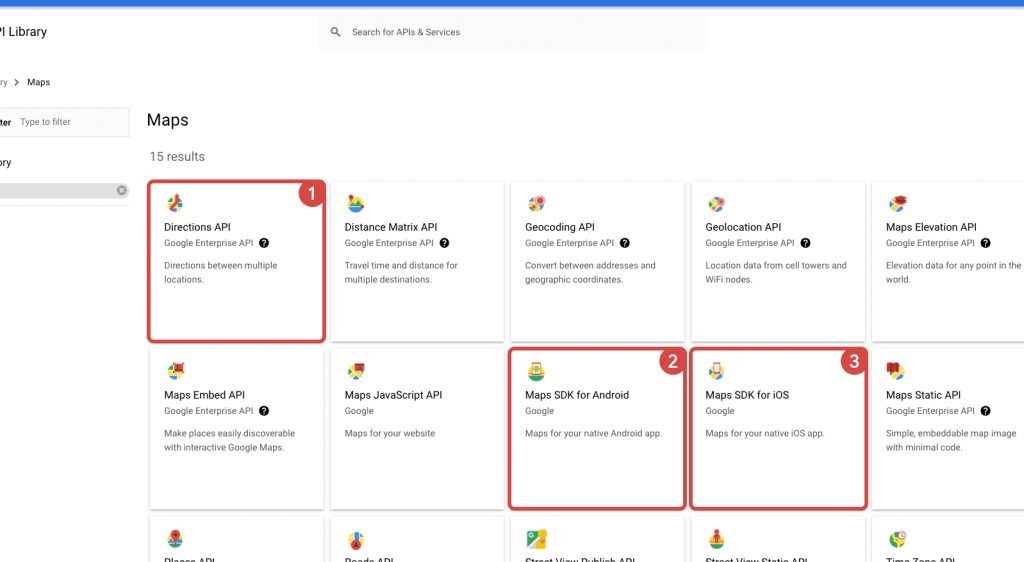
- To test maps in FlutterFlow’s Run mode, you must enable the Maps SDK for Android, Maps SDK for iOS, Maps JavaScript API, and Directions API. The latter is needed to create routes on the map.

Put in the necessary credentials in FlutterFlow in order to use the GoogleMap widget:
- Visit the page for the Google Developers Console.
- Choose the appropriate Firebase project from the dropdown menu located at the top.
- From the left menu, select Credentials.
- Click SHOW KEY next to the Android key (which Firebase automatically produced) under API Keys, then copy the key.
- Visit your FlutterFlow project now. Locate the Google Maps under Settings and Integrations (under Integrations). Copy the key and paste it in the Android API Key area.
- The iOS and Browser keys, which are also automatically generated by Firebase, can be copied from the Google Developers console and pasted into the corresponding areas in FlutterFlow, namely the iOS API Key and Web API Key.
GoogleMapsApiKey method
This getter method produces a String representing the right API key depending on the platform of the device:
coordinate distance method
This approach determines the distance between two places that are described by their respective latitude and longitude using the Haversine formula:
createPolylines method
Using the supplied travel mode, this method computes the polylines connecting two places based on their coordinates. Here are the coordinates of every polyline point, as well as information on their width and colour.
Also Read: Mobile Tracker Google Map, Companycontactdetail, Uidaionlineaadharcard, Typingspeedtestonline
Faq’s
Q. A Live Mobile Tracker Map: What Is It?
Ans: With the help of a Live Mobile Tracker Map, you may use GPS technology to follow a mobile device’s whereabouts in real-time.
Q. How can you operate a Live Mobile Tracker Map?
Ans: Through a tracking app or website, users can see real-time location information on a map that is updated in real-time using GPS signals from their mobile devices.
Q. Is using a live mobile tracker map permissible?
Ans: With the subject’s permission, using a live mobile tracker map is acceptable. Unauthorized tracking is regarded as a privacy breach and may even be against the law.
@PAY